E-commerce w wersji Mobile-First / Opcja czy wymóg?
Mobile jest niewątpliwie najważniejszym kanałem, w który obecnie powinny inwestować e-sklepy. Nieustannie konkuruje on z tradycyjnymi przeglądarkami desktopowymi o zaangażowanie użytkownika. Warto zaznaczyć, że obecny stan technologii mobilnej pozwala na równie prawdziwe odczuwanie doświadczeń zakupowych klientów (Customer Experience), jak wersja klasyczna sklepów on-line.
Bądźmy szczerzy – już nie możesz tłumaczyć się tym, że w mobile nie ma Twojej grupy odbiorców, że Twoi klienci tego kanału nie potrzebują lub tym, że aplikacja mobilna nie udźwignie e-sklepu. Teraz to wszystko ma rację bytu.
A oto kilka faktów, które pokazują, jakie znaczenie dla branży e-commerce ma kanał mobilny:
- Zakupy mobilne stają się dominującym trendem. Przewiduje się, że do końca tego roku (2021), przekroczą one 50% całej sprzedaży online.
- Nawet podczas wielkiej akcji Black Friday, 40-60% sprzedaży zostało wygenerowane przez urządzenia mobilne.
- Google wdrożył mobile-first index w 2019 roku – więc nawet jeśli opierałeś swoją strategię na treściach organicznych SEO, to obecnie Twoja strona mobilna jest równie cenna jak desktopowa.
* Wspominamy o tym, ponieważ już teraz powinieneś szykować się na następny Black Friday. Nie czekaj do listopada!
Klienci Mobile-First
Czego tak naprawdę potrzebują klienci, korzystający z aplikacji mobilnych? Możemy tutaj wyodrębnić kilka kluczowych potrzeb użytkowników (tj. Twoich potencjalnych klientów):
- Chcą mieć możliwość kupowania w biegu, niezależnie od tego, czy chodzi o impulsywne zakupy, czy po prostu o ich pędzący tryb życia.
- Chcą, aby cały proces, od przeglądania oferty po płatność, odbywał się w całości na ich telefonie.
- Chcą procesu, który jest szybki i prosty.
- Nie chcą tracić na jakości doświadczenia użytkowników (UX).
- Chcą używać telefonu do porównywania cen podczas zakupów w sklepie stacjonarnym.
Warto tutaj zauważyć, że wielu klientów dokonuje zakupów wyłącznie za pośrednictwem urządzeń mobilnych, a niestety duży odsetek e-sklepów traktuje tę platformę jako drugorzędną w stosunku do strony desktopowej.
W niektórych przypadkach jest to całkowicie możliwe (i tak się dzieje!), że kupujący udają się do sklepów fizycznych, dokonują zakupów na telefonie i ani razu nie korzystają z tradycyjnej strony internetowej. A więc w tym wypadku możemy powiedzieć, że nie jest to „mobile-first”, a bardziej „mobile first-and-only”.
Kilka ścieżek, by wprowadzić Mobile-First E-commerce

Istnieje więcej niż jeden sposób na zapewnienie wygody dla użytkownika w wersji mobilnej. Oczywiście, z efektywnością bywa różnie. Nie będziemy tego ukrywać – najlepsze cyfrowe doświadczenia klientów (User Digital Experience) wiążą się z wyższym kosztem (zarówno czasu, pieniędzy, jak i innych zasobów).
Istnieją trzy podstawowe podejścia i, co zaskakujące, możesz wykorzystać więcej niż jedno!
Responsive Web Design (RWD) / Podstawowa strona internetowa
Najprostszym podejściem jest projektowanie responsywne. To znaczy, wykorzystanie podstawowych* technik programowania stron internetowych – mianowicie HTML i CSS, by dostosować strony internetowe do rozmiaru ekranu danego urządzenia.
*I naprawdę chodzi tutaj o podstawowe techniki. Projektowanie responsywne jest, pod wieloma względami, minimalną podstawą obecności w Internecie w erze, w której doświadczenie użytkowników stawia się na pierwszym miejscu. Obejmuje ono komputery stacjonarne, laptopy, tablety i smartfony.
Pod względem technologicznym, Jamstack lub Headless (szczególnie w zakresie PIM, czyli systemu zarządzania bazą produktową i wizualnych środków przekazu) mogą być tutaj dobrym wyborem. Ich główną zaletą jest to, że utrzymują one oddzielony frontend od backend-u, a tym samym, ułatwiają przyszłą ekspansję Twojego e-sklepu.
Progressive Web App (PWA) / Standard
Poziomem wyżej, jeśli chodzi o zaawansowanie technologii, są Progressive Web Apps (Progresywne Aplikacje Internetowe), które pobierane są bezpośrednio z witryny. Działają one na zasadzie aplikacji mobilnych – z małym wyjątkiem – nie trzeba ich instalować. Szybkość działania zawdzięczają temu, że używając ich, przechodzimy z widoku na widok, a nie ze strony na stronę. Dzięki temu, doświadczenie użytkownika (User Experience) staje się szybsze i płynniejsze (oglądana strona się nie zacina). PWAs są również stronami responsywnymi.
Z drugiej strony, PWA to coś pomiędzy aplikacją dedykowaną (o tym za chwilę!), a responsywną stroną internetową. PWAs oferują bardzo niewiele korzyści dla użytkowników desktopowych. Ich główna siła tkwi w dodatkowej wygodzie dla użytkowników mobilnych.
Aplikacja Dedykowana / Zaawansowane
Ostatnim rozwiązaniem, jakie proponujemy, jest stworzenie dedykowanej aplikacji. Jest to najlepsze miejsce do budowania dedykowanego i całościowego User Experience, zaczynając od zakupów, a na śledzeniu zamówień kończąc. Działa jak dedykowana, mobilna strona internetowa.
Do wyboru masz tutaj dwie opcje:
- Native Apps (Aplikacje natywne): tworzone są osobno dla systemu Android i systemu iOS. Mają wiele zaawansowanych funkcji…z których e-sklepy często nie korzystają.
- Cross platform Apps: powstają dzięki używaniu technologii cross-platform (takich jak React Native), które służą do tworzenia Dual Apps działających w tym samym czasie. Te aplikacje nie mają tylu funkcji, jak aplikacje natywne, ale dostępność sieciowa i wydajność nie są tutaj problemem.
Warto mieć na uwadze fakt, że takie aplikacje dedykowane są świetnym rozwiązaniem dla stałych klientów. Nowi użytkownicy muszą najpierw stać się Twoimi lojalnymi klientami. Dlatego też oni (jak i pan Google!), zanim zdecydują się na ruch, najpierw prześwietlą Twoją stronę internetową. Dobry portal internetowy przyciągnie użytkowników!

Jak już wiemy, Twoja aplikacja mobilna nie zastąpi tradycyjnej strony internetowej…a więc po co nam ona? A no po to, by pielęgnować lojalność klientów. Aplikacja dedykowana może działać podobnie do portalu internetowego. Pozwala użytkownikom na posiadanie spersonalizowanego konta czy umożliwia rozdawanie nagród za częste zakupy.
Maksymalne rezultaty / Minimalny wysiłek
Jeśli więc najlepszym rozwiązaniem (w idealnym świecie) jest korzystanie zarówno z dedykowanej aplikacji, jak i wysokiej jakości strony internetowej… to jak stworzyć obie te rzeczy unikając podwójnych nakładów pracy? Odpowiedź jest prosta: architektura Headless.
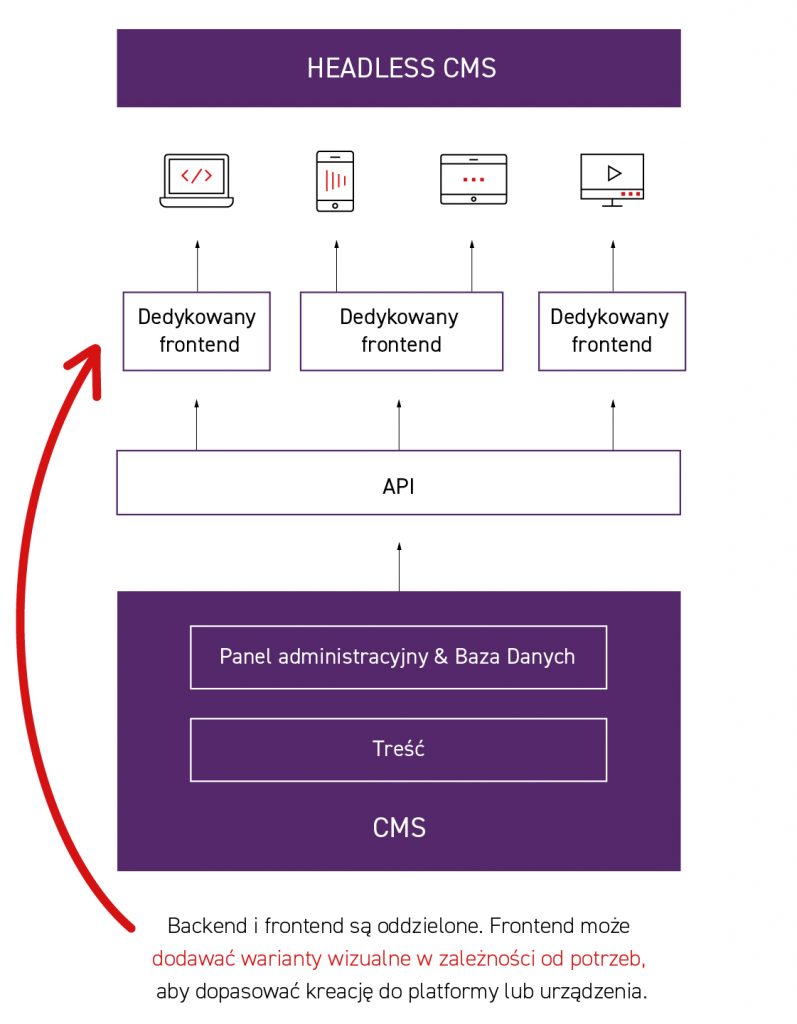
Niedawno omawialiśmy podejście Headless CMS i jego wiele korzyści….

… i tak samo jest w szerszym świecie architektury Headless. Tworzymy tzw. Single Sources of Truth (Jedyne Źródła Prawdy), zaczynając od Design Systems (systemów projektowania), kończąc na PIM-ie (zarządzaniu informacjami o produkcie). Robimy to, aby mieć pewność, że wszystkie informacje są dokładnie tam gdzie, być powinny. W Headless używamy scentralizowanego backend-u, który komunikuje się z wieloma frontend-ami jednocześnie. Ma to jeszcze jedną zaletę – pomaga w ekspansji Twojego biznesu.
Podsumujmy – inwestycja w mobile jest obecnie wymogiem, nie opcją. Szacujemy, że jego udział w ogólnej sprzedaży z roku na rok będzie się zwiększał. Jeśli myślisz o rozbudowaniu swojej oferty o dodatkowe kanały, to mobile jest najlepszym wyborem!